p5.jsのすゝめ
- この文章はFUN Advent Calendar 2015 8日目の記事です。
おしながき
- あらまし(省略可能)
- p5.jsとは
- p5.jsを触る
p5.jsで作ったものを公開する
この記事では、p5.jsについて知ってもらい、最終的にはGithub Pagesで公開しだれでも見れるようにするまでを目指します
- この記事のターゲットとしては本学の学部1,2年生とします
あらまし
- おれおくんから誘われて何か記事を書くことになりました。
- テーマについて考えた結果、以前講義で某教授が話していた「本学生はデモ力が低い」ということについて考えました。
- この記事では、デモ力が高いとは自分の研究を視覚的に分かりやすく伝える力として考えます。
- デモ力を上げるための講義として私はJavascriptとhtmlを学習しましたが、1,2年生の忙しい時期にプログラミング言語をいくつも学習することは難しいと思います。
- そこでProcessingの知識を使いウェブで動くものを作って公開することで1,2年のうちから視覚的な表現に慣れようというのが本記事の目的です。拙い文章ですが見ていただければ幸いです。
p5.jsとは
- 基本的にブラウザで見れる何かサービスをつくるときはHTMLやJavascirptを記述します。
でもp5.jsを使えばProcessingのコードを書くだけでHTMLやJavascriptは""あまり""書かなくても簡単に描画や音声を扱う事ができます

- ドットインストール
p5.jsを触る
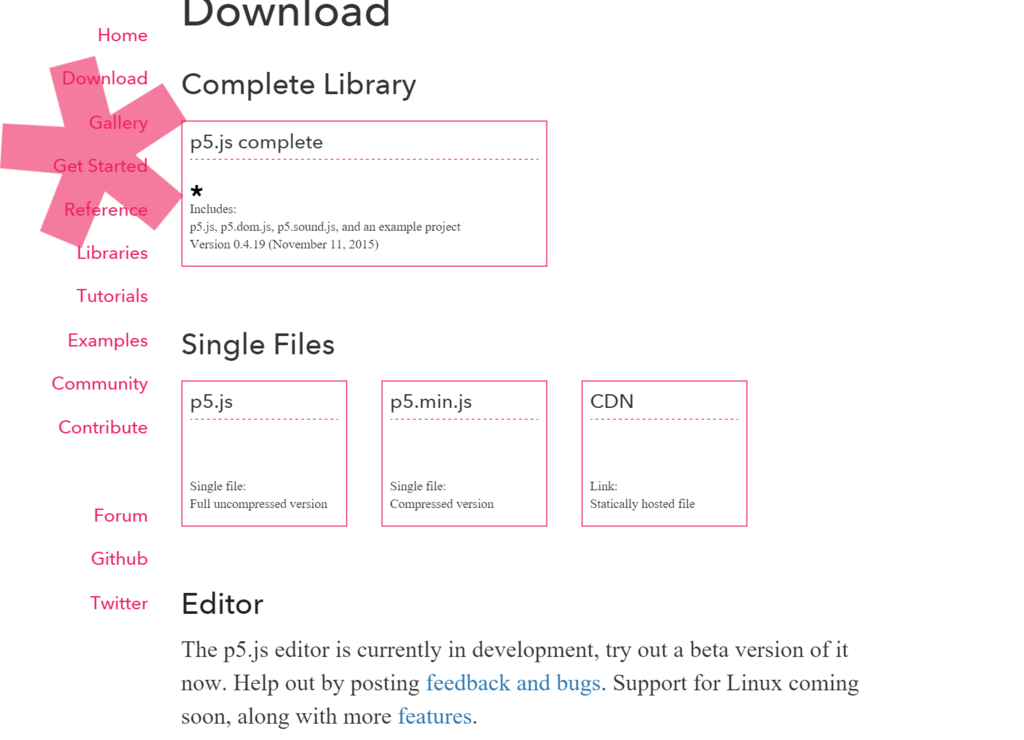
- 公式サイトのDownloadを押してください

- すると、いろいろなボタンがあると思います
- Complete Libraryはアドオンやサンプルが入っているやつです
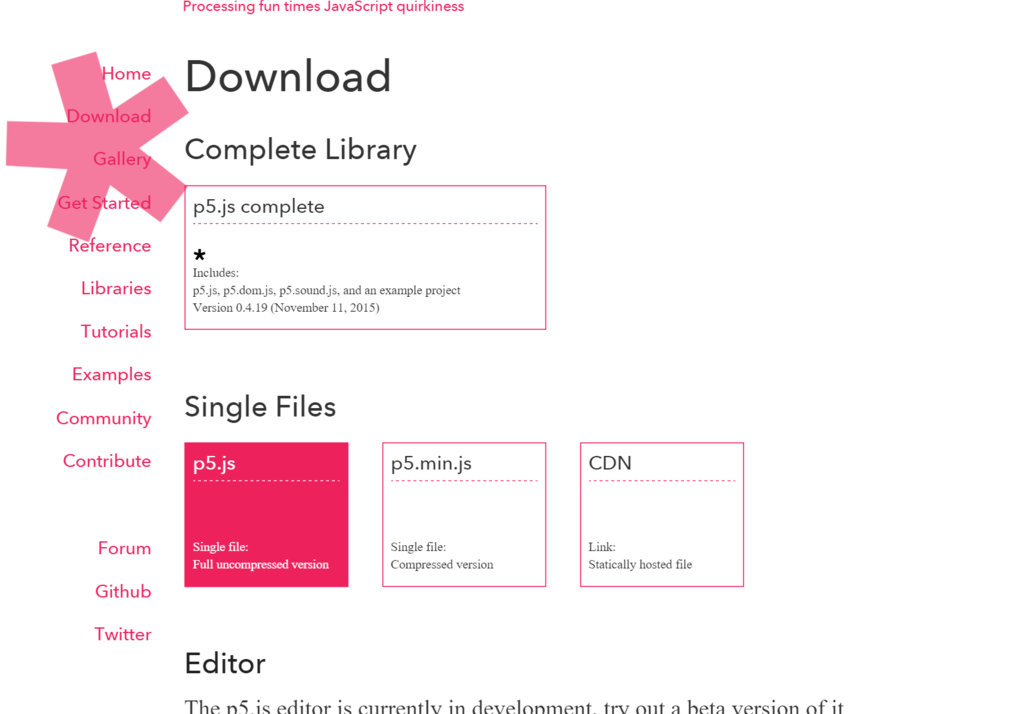
- Single Filesはp5.jsを使うなら最低限これらのどれか1個あればいいです
- EditorはProcessingのように再生ボタンを押すと出力画面が出るエディタです、あってもいいし、なくてもいいです。MacとWindowsどちらもあります
- 今回はp5.jsをメインで使うのでp5.jsをダウンロードして進めます

- 今回はHTML記述とp5.jsを使ったJavascriptの記述を分けるために主に書き換えていく部分はファイルを分けていきます
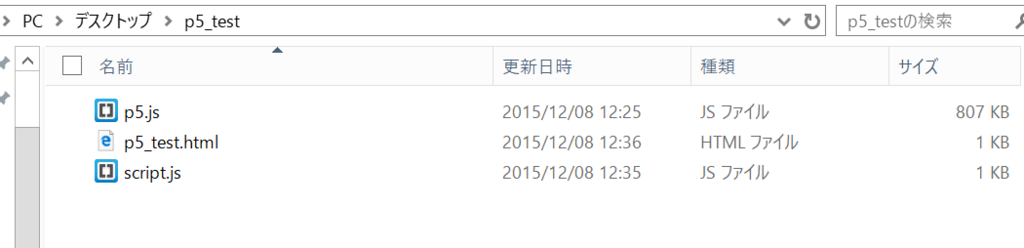
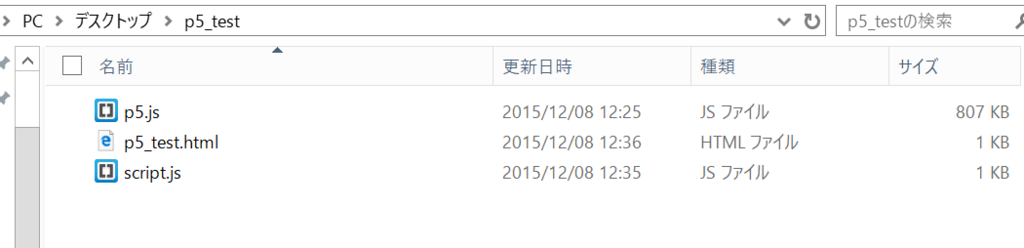
- デスクトップでもドキュメントでのいいのでフォルダを新しく作成し、p5_test.html(ファイル名はなんでも良い)とscript.jsというファイルを作成しそこにダウンロードしたp5.jsをコピーします

- p5_test.htmlにメモ帳やエディタで開いて以下を記述します
<html> <head> <script src="./p5.js" type="text/javascript"></script> </head> <body> <script src="./script.js" type="text/javascript"></script> </body> </html>
- タグの中でダウンロードしてきたp5.jsを読み込みます
- タグの中で今から主に書き換えて行く部分を読み込みます
あとはp5_test.htmlは保存して閉じてもらっても問題ないです
- script.jsにコードを書いていきます
function setup() {
createCanvas(200,200);
}
function draw() {
rect(0, 0, 100, 100);
}
- Processingとちょっと違うところはvoid setup()ではなくfucntion setup()になっているところです
- createCanvasで画面の大きさを指定します Processingではsize(200,200);に相当します
- rectはProcessingと一緒です rect(x, y, width, height);です
- あとはscript.jsを保存してブラウザにドラッグアンドドロップとかすると確認できます
- 要素の検証をしてみると
- あとは微妙に書き方がProcessingと違う部分があるのでドキュメントを確認するといいです
- リファレンス
- もちろん純粋なJavascriptと一緒に書くこともできます
- 変数宣言はvar hoge;です。
作ったものをウェブに公開する
- LIGさんにいい記事があるので詳しくはこちらを見ると良いと思います Git初心者でも大丈夫!完全無料でGithub PagesにWebページを公開する方法
- こういうものがあるよという紹介でした
- Github、Gitについて詳しく知りたい方におすすめ記事
- GitHubワークショップ
- 2留でもわかるGit
デモ
- サンプル作りました 2のべき乗が現れたら色が変わる時計です
- 2のべき乗時計